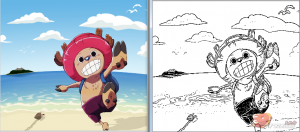
闲时弄了个图片转素描的效果,可以方便把图片转成线稿
var matrix:Array = [0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0, 0, 0, 0, 0, 1, 0];
var cmt:ColorMatrixFilter = new ColorMatrixFilter(matrix);
imgMc.filters = [cmt];//imgMc为舞台上命名为imgMc的元件
//获取灰度图片数据
var baseBmd:BitmapData = new BitmapData(imgMc.width, imgMc.height, false);
baseBmd.draw(imgMc);
var topBmd:BitmapData = baseBmd.clone();//获取灰度图片
topBmd.lock();
//对topBmd进行反相处理
topBmd.colorTransform(new Rectangle(0, 0, topBmd.width, topBmd.height), new ColorTransform( -1, -1, -1, 1, 255, 255, 255, 1));
//进行一次高斯模糊
topBmd.applyFilter(topBmd,topBmd.rect,new Point(), new ConvolutionFilter(3, 3, [1, 2, 1, 2, 4, 2, 1, 2, 1], 16.05));
//把topBmd与baseBmd进行颜色减淡叠加,并做一次阀值处理
var bw:int = topBmd.width;
var bh:int = topBmd.height;
for (var i:int = 0; i < bw; i++ ) {
for (var j:int = 0; j < bh; j++ ) {
var color1:uint = topBmd.getPixel(i, j);
var color2:uint = baseBmd.getPixel(i, j);
var red1:uint = color1 >> 16;
var red2:uint = color2 >> 16;
var redInt:uint = colorDodge(red1,red2);
var newUint:uint = redInt << 16 | redInt << 8 | redInt;
topBmd.setPixel(i,j,newUint);
}
}
topBmd.unlock();
function colorDodge(topPixel:uint, basePixel:uint):uint {
//结果色 = 基色 + (混合色 * 基色) / (255 - 混合色)
var res:uint = 255;
if (topPixel < 255) {
res = basePixel + (topPixel * basePixel) / (255 - topPixel);
}
if (res < 250) {//阀值处理
res = 0;
} else {
res = 255;
}
return res;
}
var bmp:Bitmap = new Bitmap();
bmp.bitmapData = topBmd;
addChild(bmp);